Home and Report Template
Summary
We conducted a mini design sprint to begin the conversation around aligning on a UX design process and an overarching design system for our digital properties. We pulled user data to create protopersonas that could inform us how visitors come and interact with our site. Based on our site metrics, we decided to focus first on some high-profile pages (the homepage and the report/article page) whose templates and components would act as a foundation for other page types around the site.
The Problem
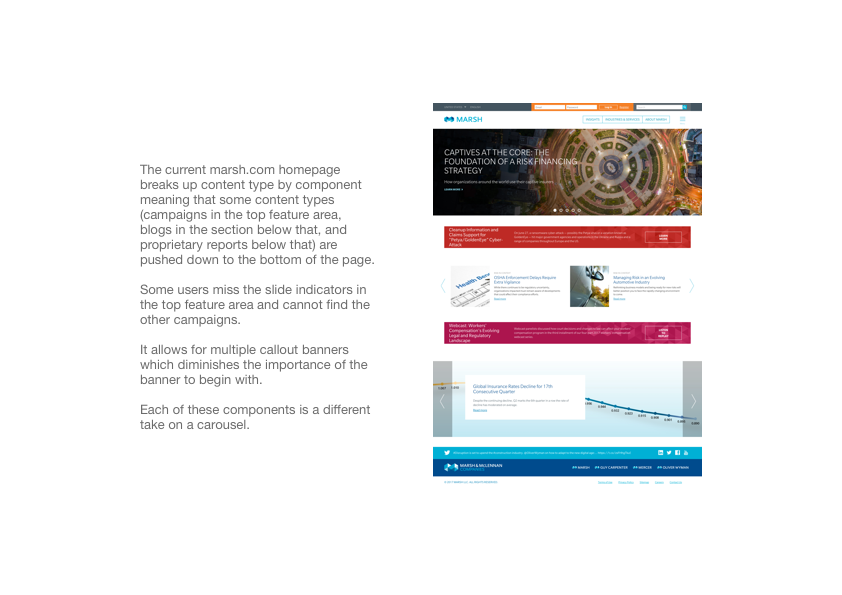
Like any website, marsh.com is in need of major improvements. Here are a few of the larger issues:
Many aspects of the marsh.com templates and components do not meet current web standards.
The organization of the content does not reflect the visitor behavior of its users.
The templates and components are limited and do not scale to fit changing needs.
The Goal(s)
Redesign two templates (and subsequent components) that inform most if not all of the other templates on the site - the homepage and research & briefing page - based on user research. In the long term, these would help inform a larger design system that consolidates the templates and components, defines standards for use, and scales to digital properties beyond of our external website.
Scope/Timeline
Six months
Team
1 digital content specialist
1 analytics specialist
1 graphic designer
1 front-end developer
1 UX lead (me)
Responsibilities
Identify goals
Run competitive analysis
Gather user research via site metrics and survey data
Create protopersonas
Sketch wireframes
Run design critiques
User Flows and Protopersonas
We used our site analytics to come up with two protopersonas: the content-driven user coming from social media to digest premium content on our site and the organic user coming to the homepage to contact us, learn about us, or apply for a job.
User flow for the content-driven user
User flow for the organic user
Iterations
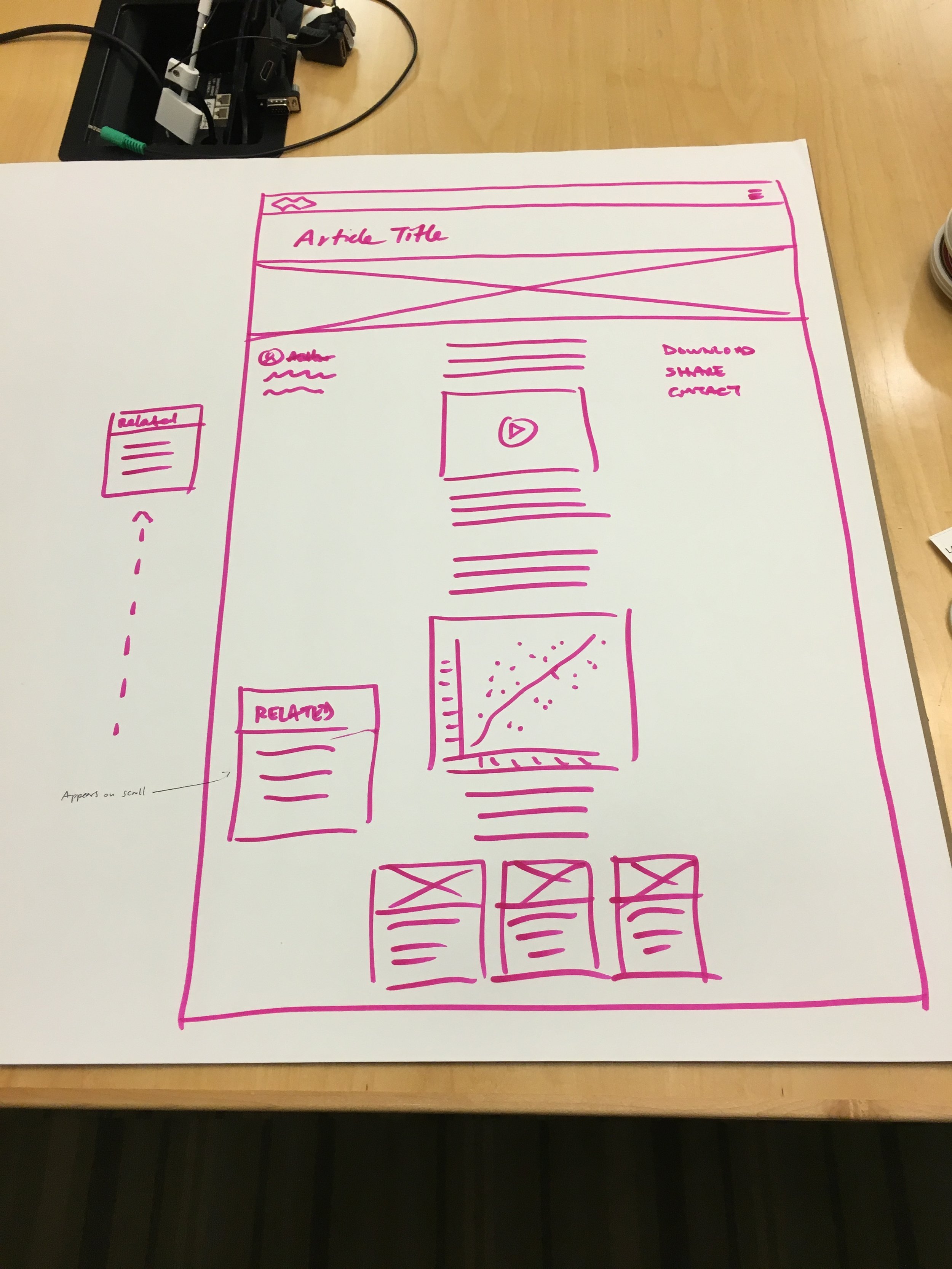
These early sketches of the research & briefing template and the homepage template address the needs and behaviors of our two protopersonas. We wanted to create templates that focused on the main content of the page, chose white space over additional content components that might distract the user, and anticipated what the user would want to do next.



Below is a presentation of our work I created to share with the rest of our team. It goes into more detail behind our process and the design decisions we made based on the research we did: